Esta entrada está basada en este artículo en inglés.
Nuestra amiga de laumedia.es tenía problemas de carga en su página inicial y descubrimos que el vídeo que tenía hacía que cargara más de 500 kb.
Si agregas un vídeo a tu web o a tu blog, obtienes el código embebido, será de este tipo:
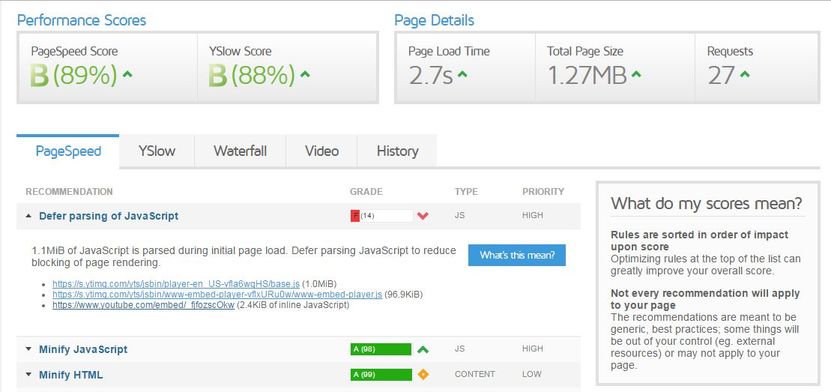
Si haces un test con gtmetrix puedes obtener unos tiempos de carga muy altos y además te mostrará que carga unos javascript que te sugiere que retrases su carga.

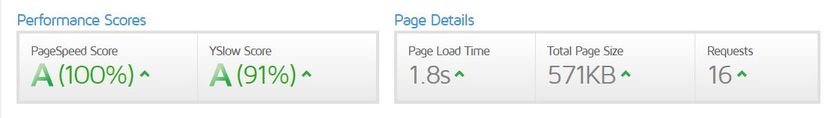
Esos javascript que carga, los precarga youtube, ejecutes el vídeo o no, pero puedes evitar dicha precarga y ahorrar unos 500 kb de carga a tu web o tu entrada en tu blog.
si modificas el código y añades una entrada src vacía y la parte de src la renombras como data-src, evitaras la carga de ese código javascript, sería así:
y añades el siguiente código javascript:
y voilà!

Siempre aprendiendo cosas nuevas, muchas gracias lo aplicaré isofacto 🙂
Gracias a ti por comentar!
Muy buenas.
Tengo la duda de que no se como hacer esto en un editor visual, concretamente con elementor page builder, pero creo que la duda es en general.
No se donde tocar el código html y poder editarlo.
Gracias!
Hola Manuel!
Gracias lo primero por comentar. La parte del iframe la puedes añadir tal cual en tu post. Es la parte del Javascript la que depende de varios factores. Muchas plantillas de WordPress permiten añadir código CSS y Javascript en la personalización.
Si no es así, hay múltiples maneras de hacerlo, desde en el mismo post como añadiendo algún plugin.
Aquí tienes una buena referencia de opciones que tienes y aquí tienes otra.