Mucha gente piensa que usar gtmetrix es poner la URL de su web y ya está, que no se puede sacar más partido a la herramienta. ¡ Para nada ! Gtmetrix tiene muchas funcionalidades muy interesantes.
En uno de nuestros primeros artículos hablabamos de una de las herramientas para poder evaluar la velocidad de carga de nuestra web.
En este artículo vamos a hablar de la herramienta Gtmetrix. Es una herramienta útil para evaluar que necesitamos mejorar en nuestra web pero no para hacer una evaluación de los tiempos de carga, porque no simula el comportamiento de un navegador, como utilidades como webpagetest. Por eso los tiempos que da como resultado son sólo orientativos, ya que además sólo muestra el tiempo total de carga y hay que evaluar varios parámetros que explicaremos cuando hablemos de la herramienta webpagetest.
Lo primero cuando uno llega a la web de Gtmetrix es pensar que sólo hace falta poner tu web y esperar a que te de los resultados.

Mi recomendación primera es que nos creemos una cuenta, algo que es totalmente gratuito, y que nos permitirá sacar todo el partido de la herramienta.
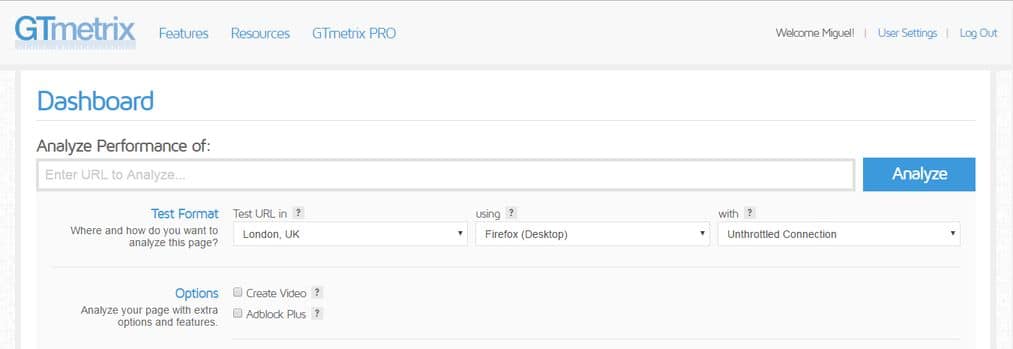
Una de las grandes ventajas de darnos de alta es que podremos elegir varios parámetros en nuestro test, desde la ubicación del servidor hasta el navegador con el que se va hacer el test.

Es importante elegir el servidor más próximo a donde están nuestros clientes. Si estamos en Europa, esté será Londres, opción que no podíamos elegir ya que el servidor por defecto está en Vancouver. Esto puede suponer una diferencia de unos 2-3 segundos más el resultado del test. Si los clientes de nuestra web están repartidos por todo el globo, tendremos que hacer diferentes tests con ubicaciones distintas.
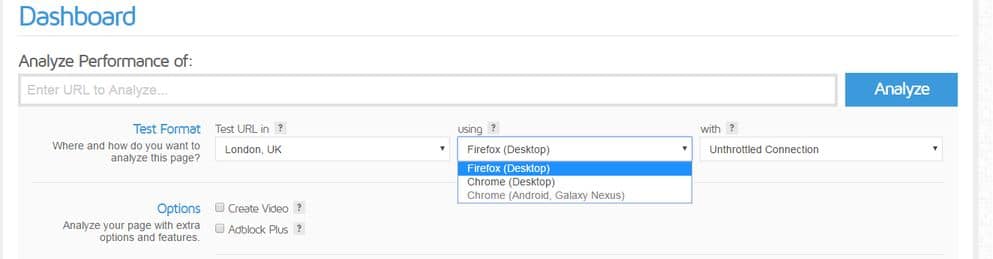
Otra cosa importante es seleccionar el navegador para el test. Como puedes ver sólo puedes elegir o Firefox o Chrome, una gran diferencia con webpagetest, que también algunas localizaciones te permite hacer test con Internet Explorer (IE).

Como puedes ver además añade la opción de hacer un test para móviles pero esta opción sólo esta disponible desde Vancouver. Es recomendable que hagas tests para todos los navegadores, incluidos los móviles, hay muchas diferencias en velocidad y mejoras que se pueden hacer para unos navegadores u otros.
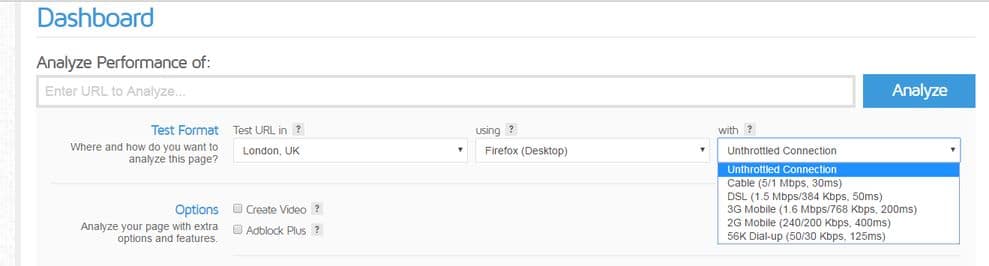
Otra opción es elegir que tipo de conexión va a simular el test, esto también es importante, porque no es lo mismo simular una conexión de fibra, que una de ADSL o de 3G.

Mi recomendación sería elegir la opción Cable para hacerte una idea de una conexión media.
Además te recomiendo que selecciones la opción de vídeo.
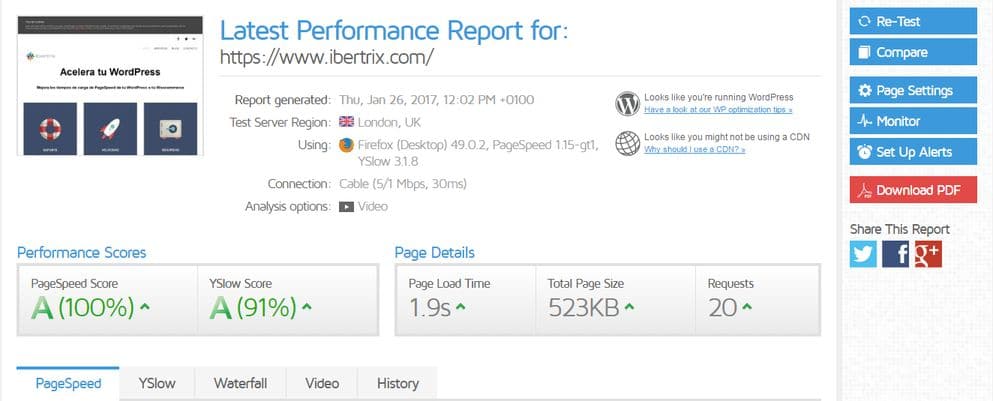
Una vez seleccionadas las opciones le damos a Analyze y comenzará el test y nos mostrará los resultados.

Empezaremos por los botones de la derecha:
- Retest. Como dice te permite ejecutar el test otra vez con la misma configuración. Útil si hemos realizado un cambio y queremos volver a evaluar. Recordad siempre limpiar la caché si usáis algún plugin de cacheo.
- Compare. Por si quieres comparar con otra web, útil si tienes dos versiones de la misma web en producción y en pruebas.
- Page settings. Te permite cambiar los parámetros de configuración, ubicación del servidor, velocidad, navegador, de manera rápida antes de volver a lanzar de nuevo el test.
- Monitor. Te permite crear un email diario, semanal o mensual desde Vancouver (en la versión gratuita) donde te manda un informe de velocidad y te compara con test anteriores, útil para no tener que estar entrando continuamente para tener un informe de variaciones. Ten en cuenta que al ser el tests desde Vancouver la diferencia con Londres puede ser 1-2 segundos más. Pero te puede valer como referencia.
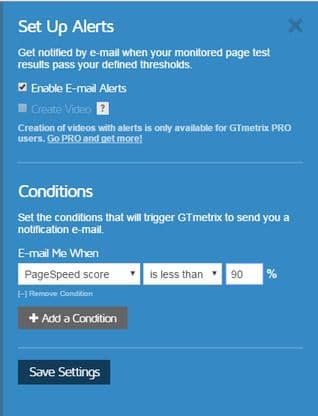
- Set up alerts. Te permite configurar alertas para las webs que monitorices, p.ej. permitirte mandarte una alerta si la velocidad de descarga de tu web aumenta o tu nota de pagespeed disminuye, etc. P.ej. si tu nota de pagespeed es de más de 90 puedes pedirle que te avise si baja de 90 o si la web tarda en cargar 3 segundos, que te avise si tarda más de 4.

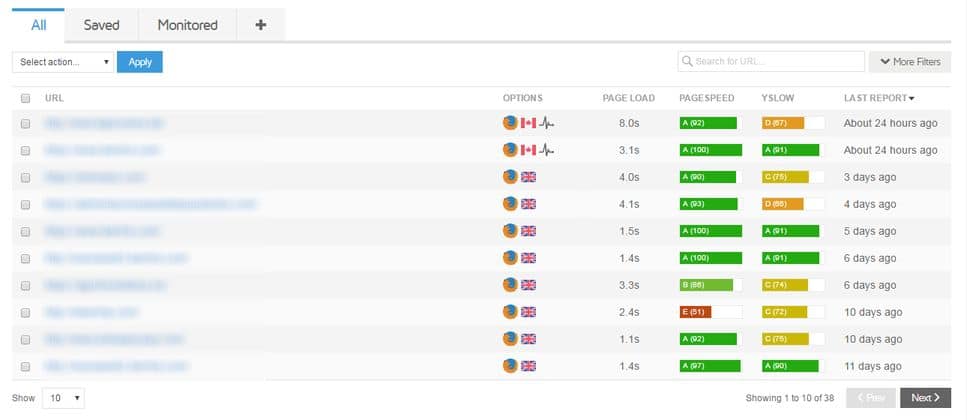
Otra de las ventajas de tener una cuenta con gtmetrix es tenemos un histórico de todos los tests que hemos hecho, podemos revisarlos, volverlos a lanzar, etc

Ahora explicaremos los resultados de nuestro test y que podamos entenderlos y ver como puede ayudarnos.
Lo primero que encontraremos serán 2 pestañas, una con la nota de PageSpeed, que es el sistema de puntuación de Google y otra de Yslow que es el sistema de puntuación de Yahoo.
Para mi es una de los valores mayores de esta herramienta, te muestra las reglas que evalúan tanto PageSpeed como Yslow, la nota que obtienes y que es lo que puedes hacer al respecto.
Sería para escribir un libro explicar todas las opciones, pero un plus que ofrece Gtmetrix cuando te creas una cuenta gratuita p.ej. cuando se refiere a explicarte que hay imágenes que necesitan optimización, te muestra la versión optimizada que puedes descargarte. Aunque mi recomendación es que uses plugins como Imagify o wp-smushit, esta puede ser una buena alternativa.
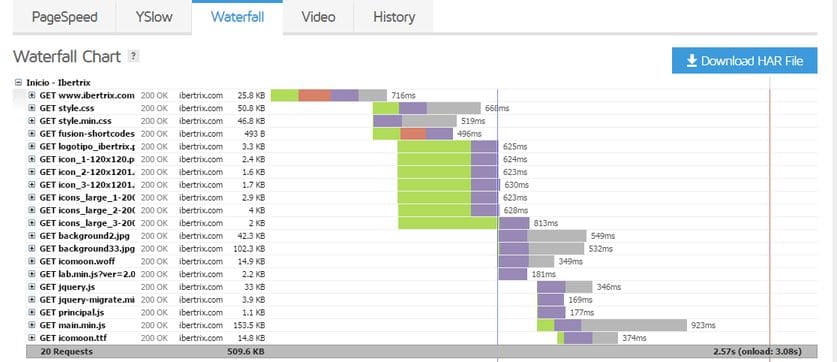
La siguiente pestaña es Waterfall que vendría a significar cascada (de agua). Este nombre lo da porque en realidad el como un navegador muestra una página web es en forma de cascada, primero recibe el fichero html, y luego carga los elementos incluidos dentro de dicho fichero, javascript, css, imágenes, etc uno detrás de otro, por eso se muestra como una cascada.

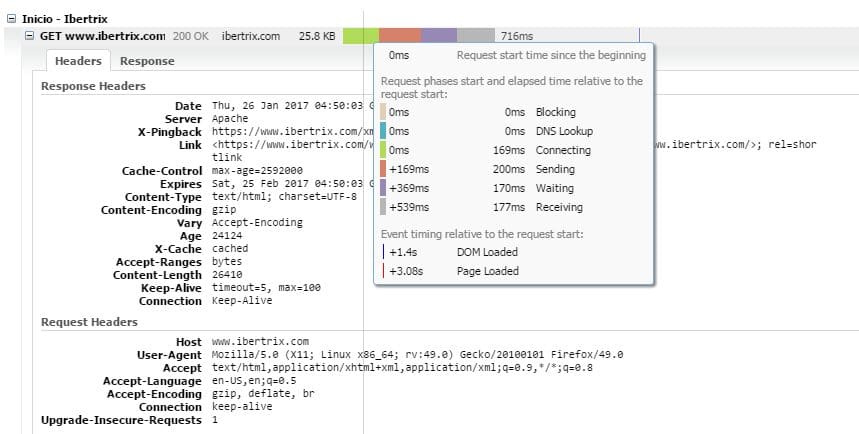
Si pulsamos el símbolo de más a la izquierda de cada elemento podremos ver más detalles, como el tiempo que tarda en resolver el DNS, la negociación SSL o cuanto tardó en servir el elemento en cuestión.

además en la sección de headers y response podremos ver más información técnica, como cuando expira el contenido, si está comprimido (gzip) o cacheado (cached).
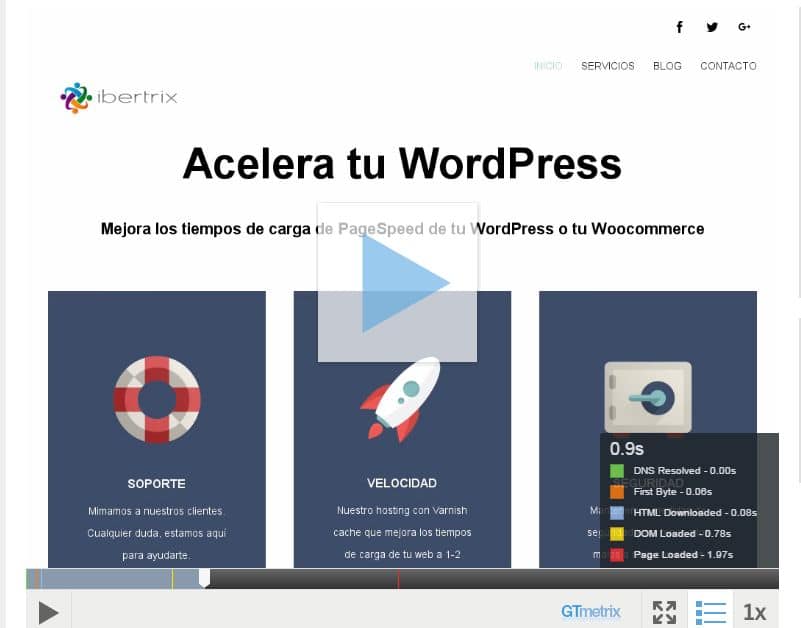
Otra sección que yo creo que es más importante es el vídeo, te permite ver una grabación de como ve tu web un navegador. Esto es lo más importante de entender para entender los resultados que dan las herramientas que miden la velocidad de tu web. Una cosa es el tiempo total que se tarda en cargar tu web y otra cuanto tarda en ver algo un usuario en tu web.
Para eso entra el concepto, que tal vez hayas leído, y que en inglés se llama above the fold. Imagina tu página web como si fuera un folio con todo el contenido y que la ventana de tu navegador es una cuadricula que va desplazándose por ese folio. Como puedes imaginarte lo importante es que esa primera cuadrícula que carga es decir, por encima de la línea inferior de esa cuadrícula (o above the fold) sea lo más rápida posible. Que el resto de contenidos que tu no ves debajo de esa línea tarden más en cargarse en realidad te da igual, porque salvo que sea mucho tiempo al usuario no le va a dar tiempo a bajar con el ratón e intentar verlos.
En la parte de vídeo veremos cuando empiezan a mostrarse elementos de tu web al usuario lo cuál es fundamental para que la sensación de velocidad (que es lo más importante) sea la mayor.
Si mueves de manera manual el scroll del vídeo, podrás ir viendo poco a poco y verás que tu página se muestra en blanco hasta determinado punto, en el caso de mi web, a partir del 0,9 segundos, es decir, en menos de un segundo al usuario se le muestra contenido, no importa que el resto se cargue en 2 o 3 segundos, ya que la mayoría estará por debajo de lo que ve el usuario, por eso es importante no recargar la web en la parte superior.

Si tienes problemas para optimizar tu web, puedes mirar en nuestros servicios de optimización
ACTUALIZACIÓN
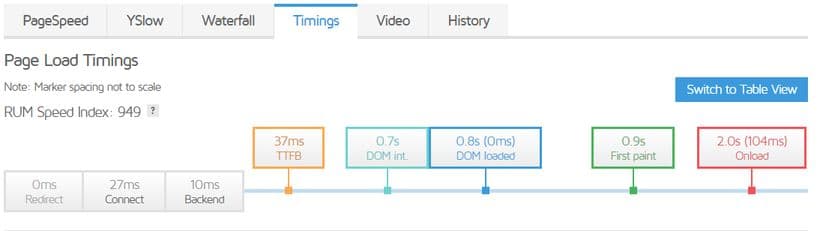
Justo después de publicar este artículo, Gtmetrix ha sacado una actualización de su servicio, añadiendo una pestaña Timings, que da bastante información parecida a la que ofrece webpagetest respecto a los tiempos de carga de tu web.
Veamos un pantallazo:

- TTFB. Time to first byte. Lo que tarda Gtmetrix en conectarse a tu servidor.
- DOM (int. y loaded). Estas dos entradas hablan de lo que tarda en cargar el DOM de tu web (la estructura de tu web, imágenes, ficheros html, vídeos, etc).
- First paint. Lo que tarda en mostrar algo en el navegador, en este caso en menos de 1 segundo ya mostraría algo al usuario.
- Onload. Lo que tarda en cargar toda la web. como ya hemos dicho en el artículo, esto importa relativamente porque lo importante es lo que tarda en cargar la parte que el usuario ve.
Espero que el artículo te haya servido y cualquier duda ¡ pregunta en los comentarios !
Buen artículo.
Muy importante conocer GTMetrix y aplicaciones similares como Pingdom ya que nos permiten conocer la dinámica de carga de los elementos de la web y ver si hay algún elemento de gran tamaño o que de problemas y por lo tanto, sea preferible optimizarlo o cambiarlo.
También es importante por que nos permite conocer el tiempo de respuesta al primer byte (TTFB), es un criterio muy considerado por Google a la hora de posicionar una página.
En definitiva, día de hoy, fundamental conocer GTMetrix y los parámetros de optimización de una web.
Efectivamente el TTFB es un factor importante, que puede indicar que el hosting no es el más optimo. Pero el First Paint es también muy importante, cuanto antes vea el usuario algo en el navegador menos probabilidad hay de que se vaya de tu web
¡Interesante de nuevo!
Vigilar la velocidad de la web es primordial y con herramientas como esta parece que es tarea sencilla. La probaré en estos días a ver qué tal.
Gracias por el artículo.
Gracias Rafael! Cualquier duda puedes preguntarla aquí
Gracias por compartir esta herramienta. No la conocía.
Para medir la velodidad de una web utilizo Page Speed Insights de Google. Pero veo que esta herramienta es más completa.
La probaré.
Hola! Qué herramienta utilizas de Google? PageSpeed insights no da valores de velocidad sino si se sigue buenas prácticas.
Tienes razón, PageSpeed insights indica la optimización de la web en base 100.
Otra herramienta de Google que sirve para medir la velocidad de carga de un sitio web es: https://testmysite.thinkwithgoogle.com/intl/es-es
Hola Miguel, otro aspecto que he aprendido en tu artículo y tengo que poner en práctica. Muy buen post. Felicidades
Muchas gracias Teresa!
Hola! gracias por el articulo, me ha aclarado muchas dudas.
me pasa al contrario de lo que comentas respecto a si el analisis se hace en vancouver o en london, en london se retrasa un par de segundos, estoy en españa y mi hosting está en siteground, tienes idea de por qué pasa esto??
gracias de nuevo!!
Hola Isaias!
Lo primero agradecerte tu comentario. Has hecho localización de la IP de tu web? Eso puede darte pistas de donde está localizado el datacenter donde está alojada tu web.
Saludos!